通过讲故事,增加网站趣味性
让用户快速获得网站的内容,另一个方法是讲故事——这是一个有趣的方法,能保证你所讲的“故事”令人印象深刻。
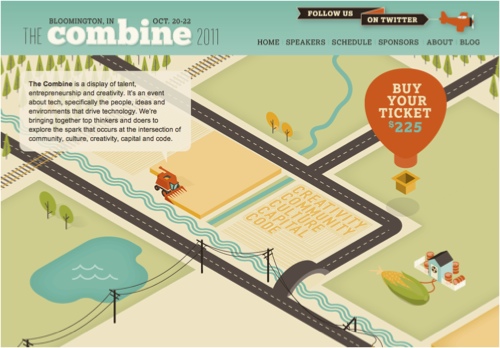
Combine会议的宣传网站利用印度国家的“美国核心地带”,向我们讲述了一个很有趣的故事……一个农用机正在田地里工作,同时一个巨大的玉米正被注入大量的放射性物质,进入页面的中部,这个具有放射性的玉米开始疯狂地横冲直撞……

Combine会议的宣传网站
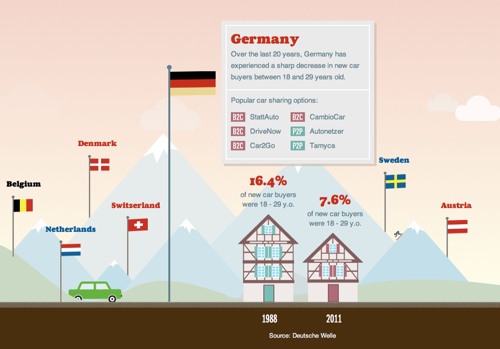
另一个成功案例是详述“共用汽车具有光明前途”的网站。通过使用键盘上的左右方向键,你就可以“驾驶”该网站上的汽车观看其上所有的“风景”,对“共用汽车”有更多的了解。通过这个方法,你可以访问到众多内容,通过点击相关内容,你可以了解更多相关。该网站所有的信息都以一种十分精彩的交互方式得以展现。

一些网站无法添加趣味性元素,真是这样吗?
当我告诉Web设计师向他们设计的网站中添加一些趣味性元素可以获得的益处时,他们总会反驳说他们所做的项目没有地方可以增添趣味性。
是的,一些项目确实很难做得很有趣味性。但一些网站如果使用了该文章上面案例所使用的原则后,可以更成功。
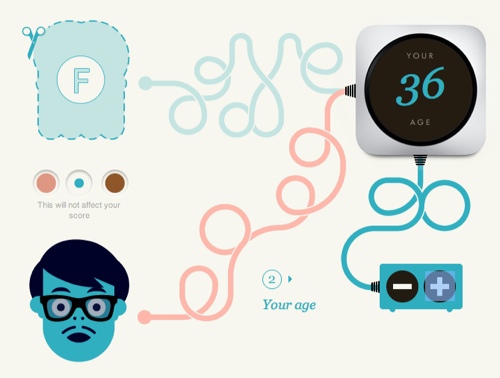
SlaveryFootprint.org是一个“帮助用户设想他们是如何陷入成为现代奴隶的”。这个网站似乎不太适合包含趣味性的内容。但当你访问这个网页并选择那个“What”红箭头时,你就会开始了体验旅程。向下滚动页面,彩色的、有动画效果的手的插图推出相应的内容块,告诉用户相关的内容。内容最终以转向“take the survey”页面的提示结束,而“take the survey”页面同样采用这种交互方式——将一种简单的网页形式转变成了令人印象深刻且有效的体验。

SlaveryFootprint.org页面
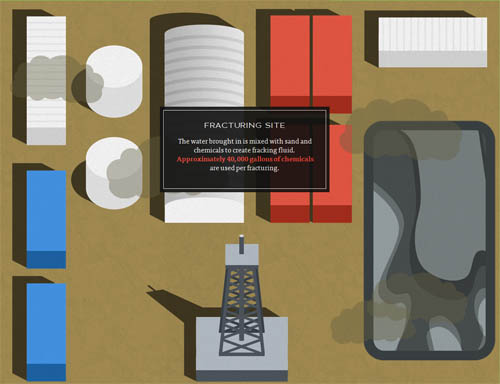
另一个好案例是Dangers of Fracking网站。大家可以登录该网站,去亲身体验一下它是如何在线表达一个严肃话题的。

Dangers of Fracking网站
确实有很多网站牵涉到敏感的话题,很难向其中添加趣味性元素。但正如前面两个案例所证明的那样,你可以借鉴其他网站所使用的解决方案,在不破坏网站内容严肃性、重要性的情况下,营造一种令人印象深刻的体验。
以情感为中心的设计
Aaron Walter在他的著名著作《Designing for Emotion》中阐述了情感设计所带来的好处(及潜在的陷阱)。该书设计到了一系列的情感设计,包括信任、希望、惊讶、快乐,甚至爱情。同时举出了很多通过添加一些趣味性元素来表达这些情感的例子。

在该书中有一个很精彩的呼吁,呼吁我们在创造Web体验时加入一些情感设计:
| “我们设计了一个可用性的界面,犹如做了一顿可以食用的饭餐。当然,我们都想吃既可以食用,同时又有营养的食物。但我们也会追求好味道。当我们可以将界面做得既可用又令人满意时,为什么只满足于可用呢?” |
作为一个Web专业人员,我们应该努力设计、开发那些难忘的体验和界面。无论你使用Photshop设计新的设计,还是使用HTML和CSS开发页面,我都希望你可以借鉴该文章中所举案例的经验。你是不是想设计一个令人惊奇、难忘的体验?可以试试下面这个小小的建议: